Advising the advisors...
Advising the advisors...
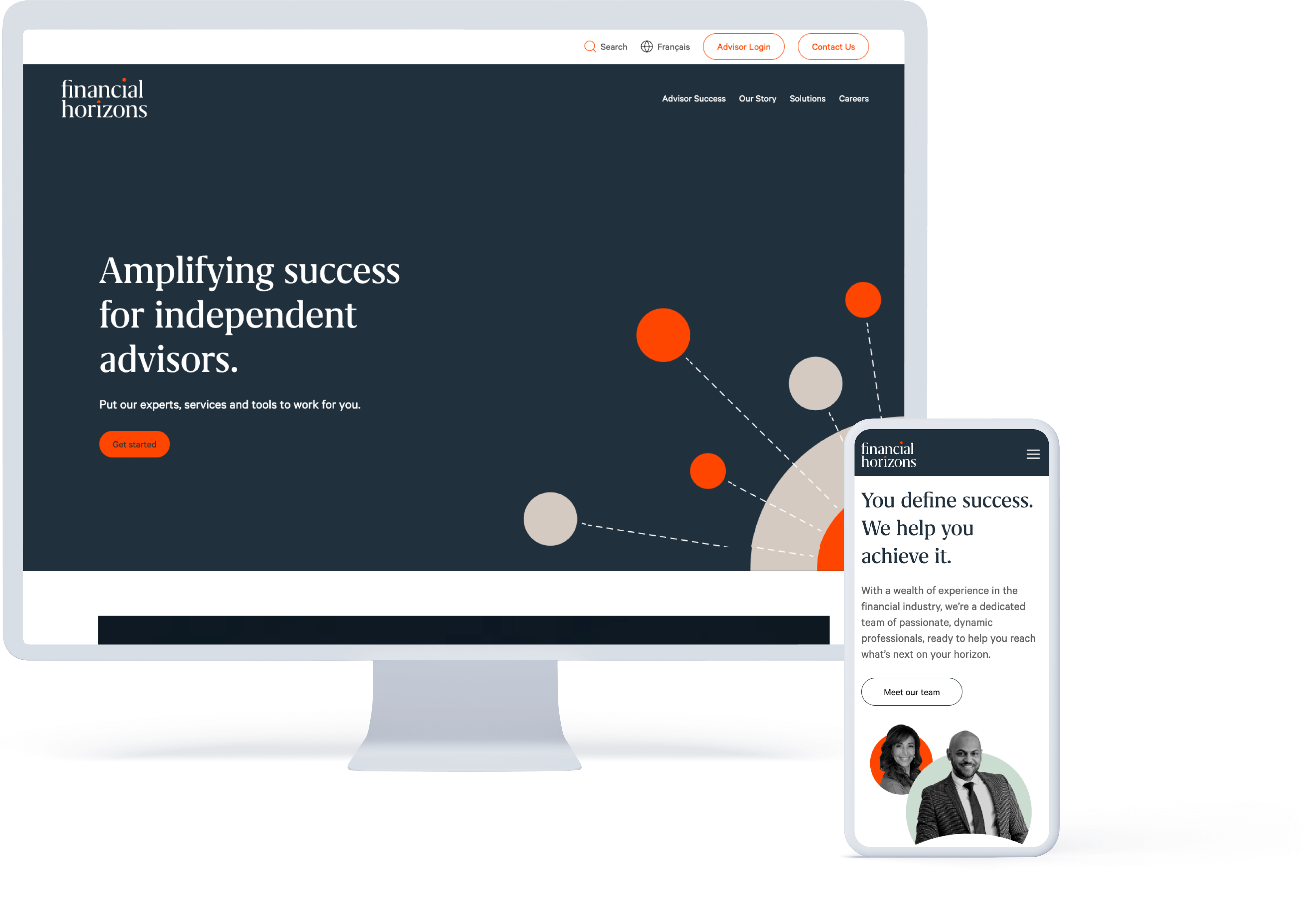
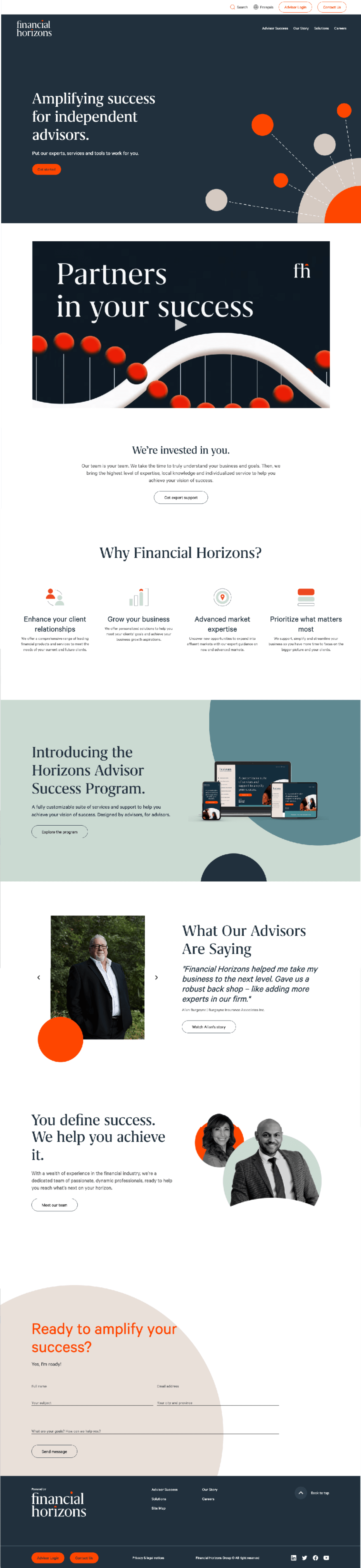
Financial Horizons Group is the place financial advisors turn to when they want to nurture and grow their own businesses. One of Canada’s leading MGAs, FHG’s 350 staff help more than 6,500 independent advisors, providing connections, partnership opportunities and insurance. To best help their financial advisors, FHG needed a website that integrated two existing websites that served to advertise FHG’s services to new clients and to serve their existing client portfolio.

Platforms/Stack
React Js
Node Js
Agility CMS
Disciplines
Information Architecture
Design Systems
Prototyping
Tech eCommmerce UX/UI
Style governance documents
Deliverables
Wireframes
Prototypes
Styled Component Libraries
Content Migrations
Superior performance under tight deadlines.
When FHG came to Dotfusion, they were already in a countdown for the launch of a rebranding campaign of which the website was an integral part. An agency had already designed the assets of their rebrand and they needed us to design the site architecture and pages and ensure they worked together seamlessly. The clock was ticking and we needed to work fast without sacrificing the quality of our product and services. In the midst of the rush, we made sure to pause, take a breath and consider the purpose of every detail we proposed to FHG.
UI / UX





The financial services industry is heavily regulated, which meant that we needed to pay close attention to FHG’s strict compliance and accessibility requirements, including colours, fonts and contrast, ensuring they were met before the site went live. We performed rigorous quality assurance testing so FHG could launch the site confident that it was in full compliance with industry standards.
Technology
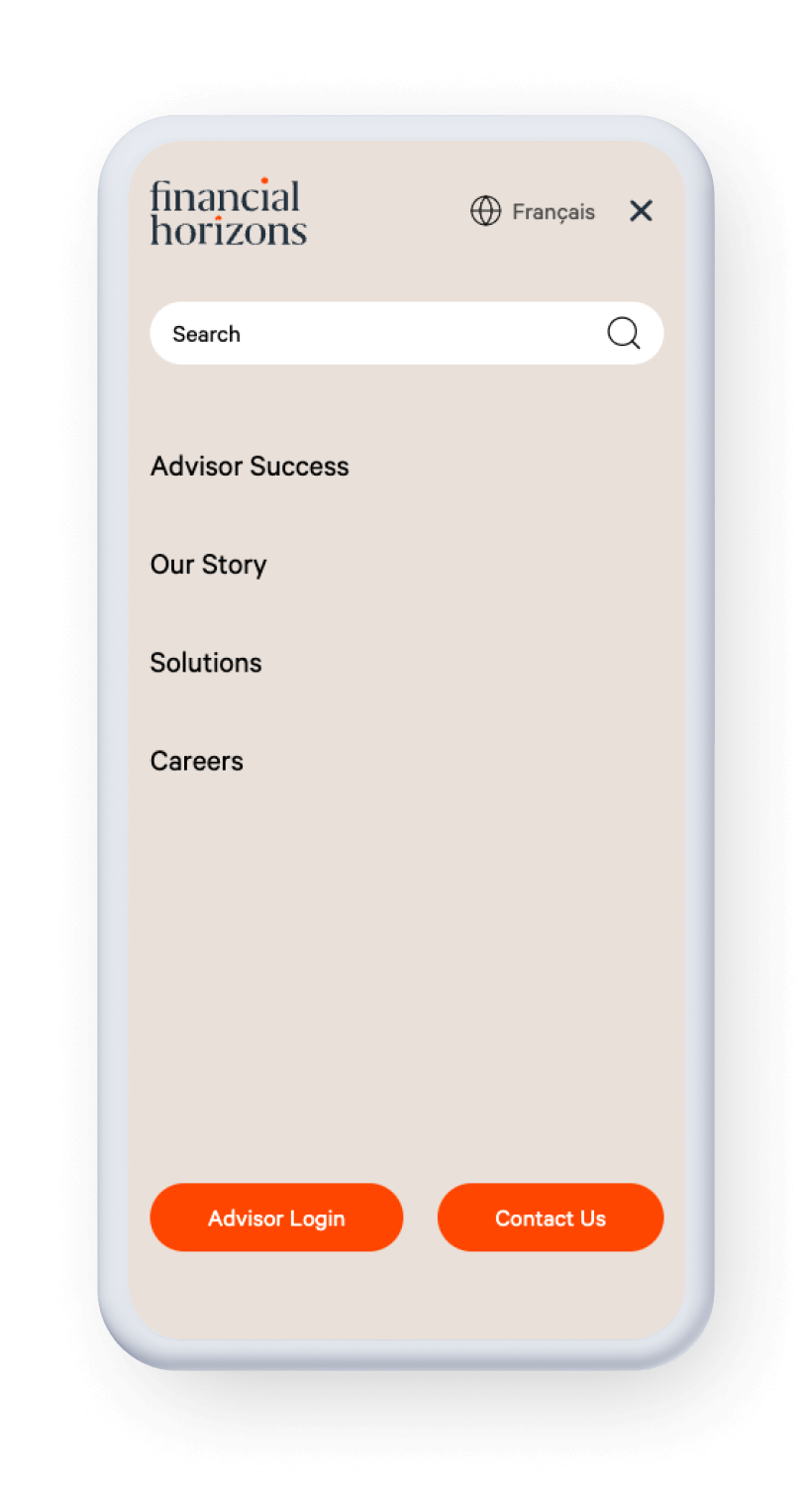
FHG required a site in both English and French, and we recommended a headless CMS system hosted on AgilityCMS as it allowed for quick development time with advanced support for multi-language URL support and tight coupling with Microsoft services. We worked with internal IT team members to ensure a smooth integration.
We implemented JAMStack architecture with multi-site and multi-language support using a state-of-the-art CI/CD process for quick builds with webhooks and serverless functions to have tight integrations with an Enterprise Message delivery service.
We are now hosting the FHG site on our Vercel service and providing maintenance and critical support to the team, including providing a developer dedicated to building new features, components and integrations, as FHG continues to build and expand the site post-launch.
Strategy
FHG’s priority was a site that could be easily managed by the marketing team with little to no need for involvement from the IT team. The taxonomy of the existing site was cumbersome and difficult to navigate. We sat down with key stakeholders on the FHG team to better understand workflows and needs in order to craft a customized recommendation of how to achieve their goals. The challenge was to uncover the actual purpose of the desired functionality, rather than implement the first solution that came to mind.
There were multiple internal stakeholder groups that required buy in on the design of the site before it could go to production. Our team’s flexibility allowed us to build content in parallel with the site development, ebbing and flowing in our process to accommodate the needs of the project.
Design
Our UX designer worked closely with the team, taking the existing brand assets and bringing them to life online. We overhauled the existing taxonomy to create a new site map that vastly improved the user experience, relying on our deep dive into FHG’s user journeys to do so.