Stay warm, keep cool. Dotfusion accelerates the customer journey via world class design system.
Stay warm, keep cool. Dotfusion accelerates the customer journey via world class design system.
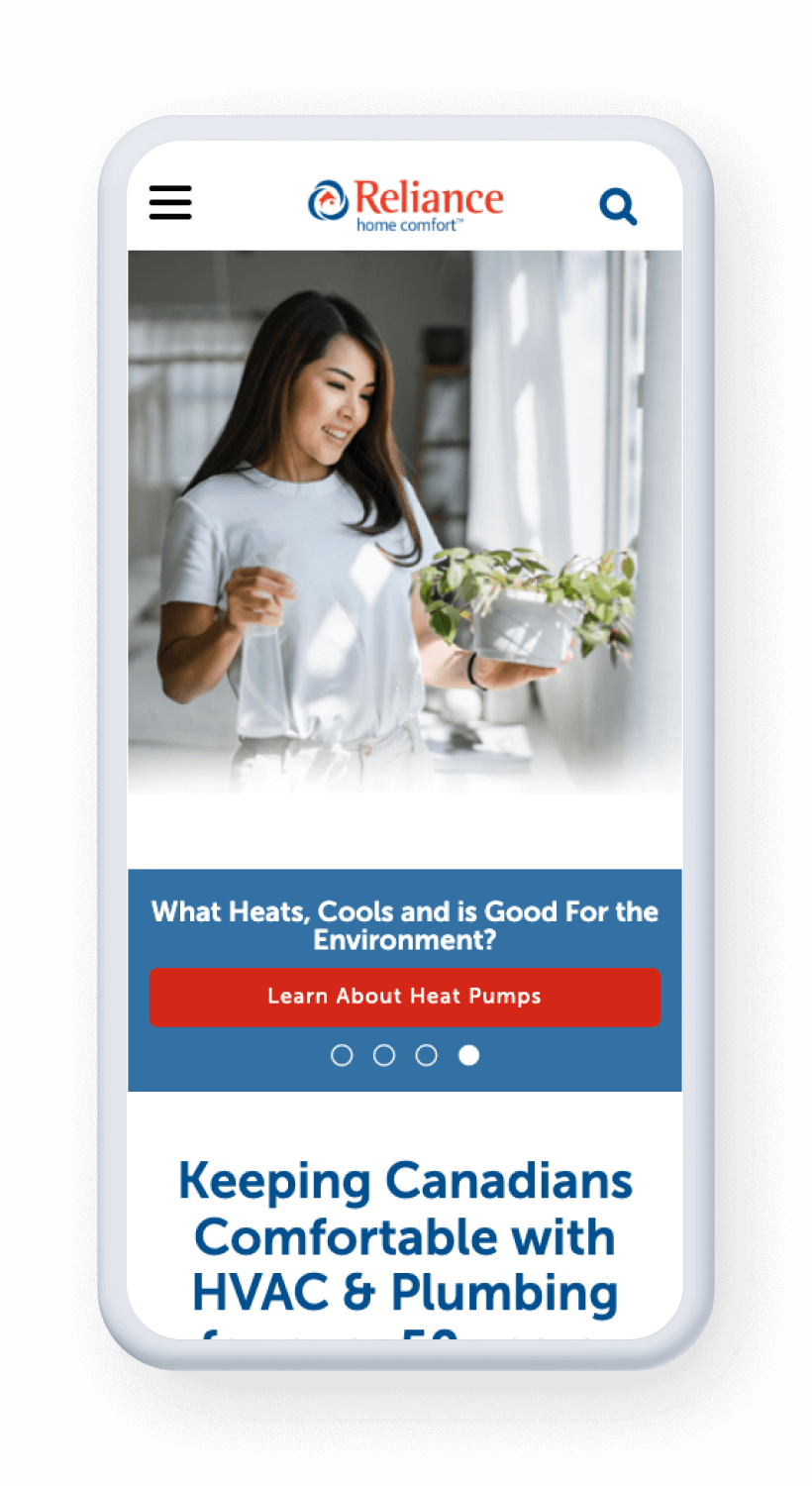
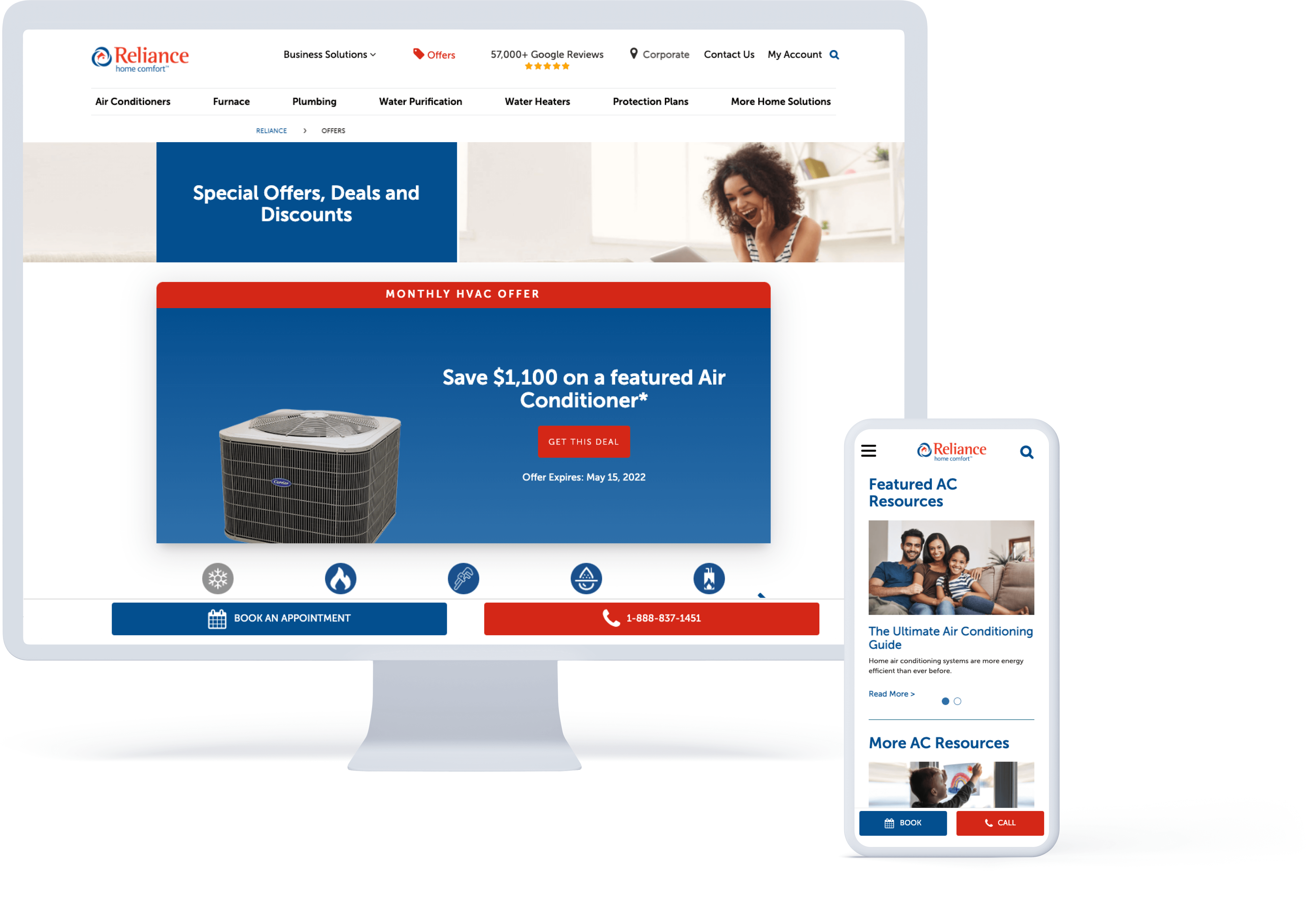
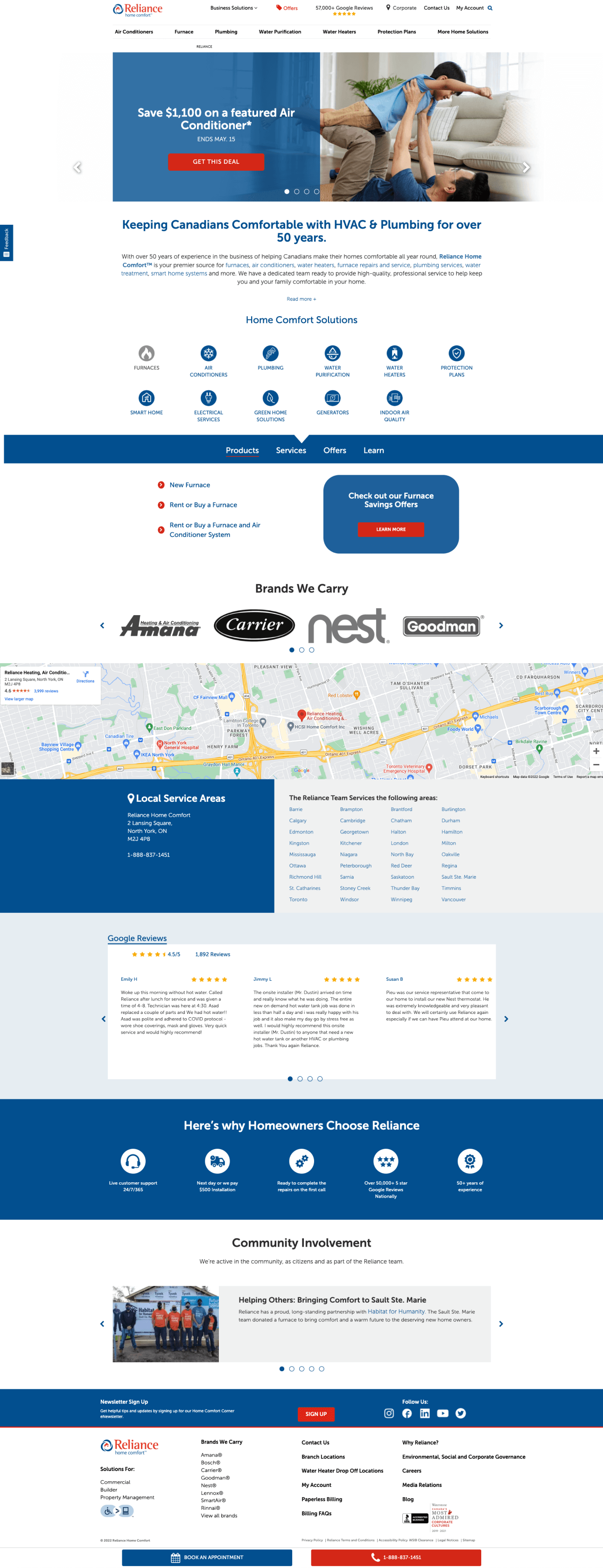
When Canadians need to heat their homes in winter or cool them down in summer, they call Reliance Home Comfort. In a country with long, cold winters and short, scorching summers, Reliance provides an important service in keeping people comfortable in uncomfortable temperatures. They came to us to implement their brand style into a new digital system and improve critical user flows that resulted in optimized user journeys and a website that performed even better than it had before.

Platforms/Stack
React Js
Node Js
Wordpress
Disciplines
Requirements gathering
System architecture
UX/UI design research
Front end development
Digital strategy
Quality assurance
Deliverables
Technical requirements documentation
Component audit
Design system
User testing
Zeroheight/Storybook development
Implementation guide
Reliance Home Comfort trusted our digital expertise to optimize the website while staying true to the brand they built over 50 years in the heating and cooling business
As one of the country’s top HVAC brands, Reliance Home Comfort’s reputation is built on 50 years of experience and trust. Which is why it’s crucial that any web redesign or optimization fit in perfectly with their already-established brand and enhance trust by working seamlessly for the user searching for air conditioning options and the team on the back end providing them. They trusted us to translate their brand and website into a world-class design system and technical specifications that could help the company grow and scale up.
UI / UX







Technology
We delivered a highly documented system in Zero Height with embedded React StoryBook with live preview components, ensuring that the output of each component could be exported as HTML and CSS and integrated into the CMS.
Strategy
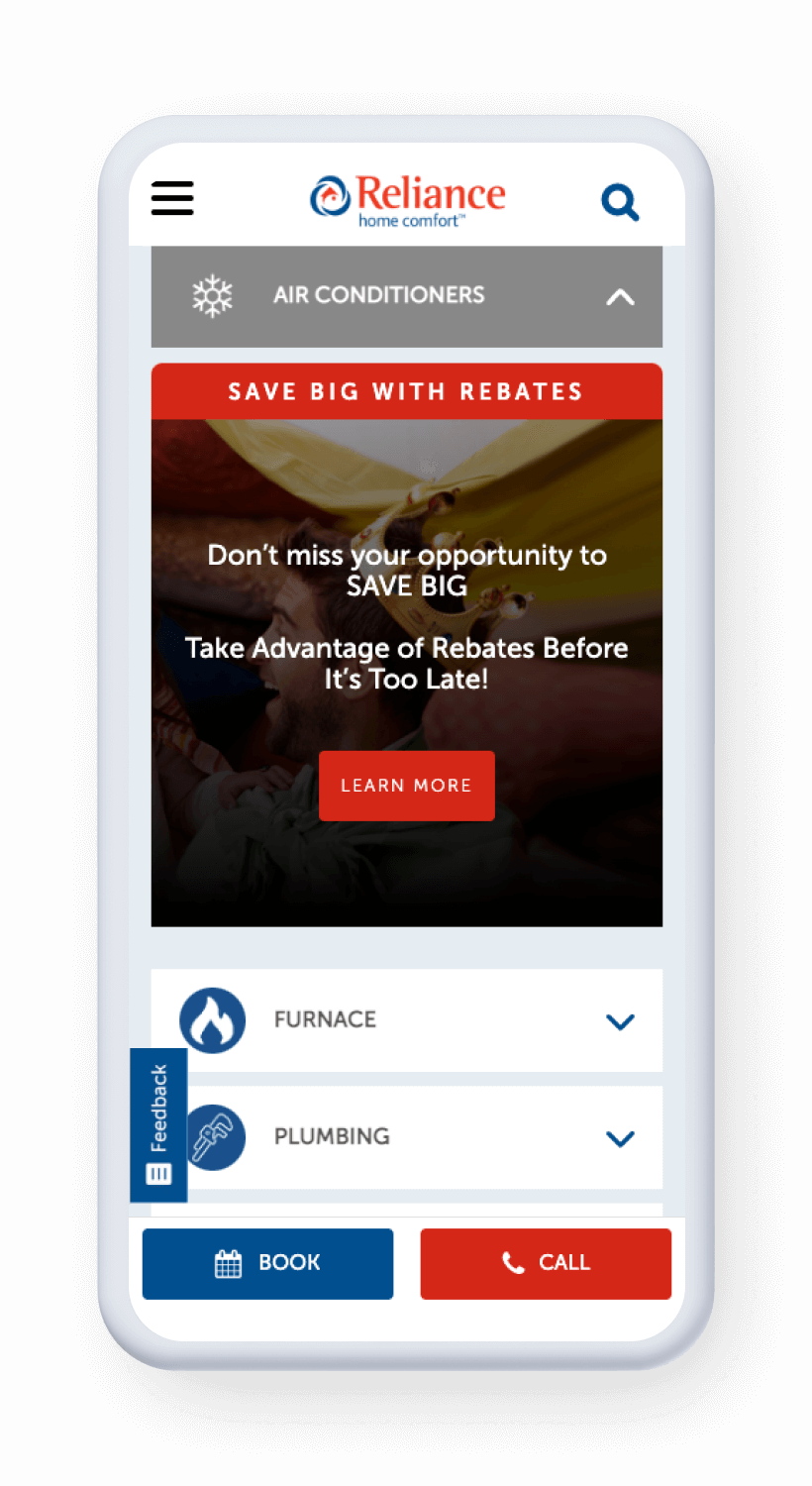
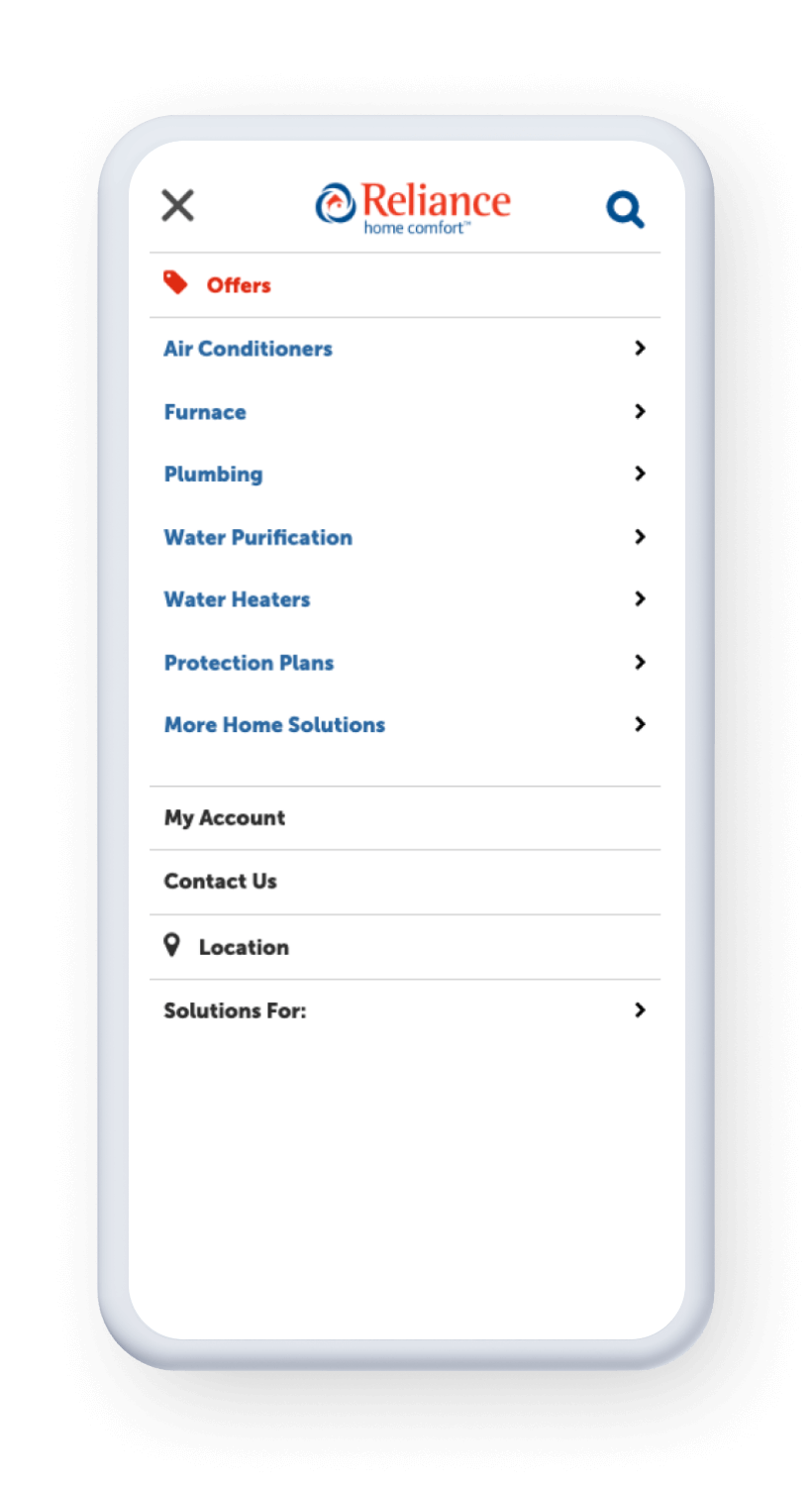
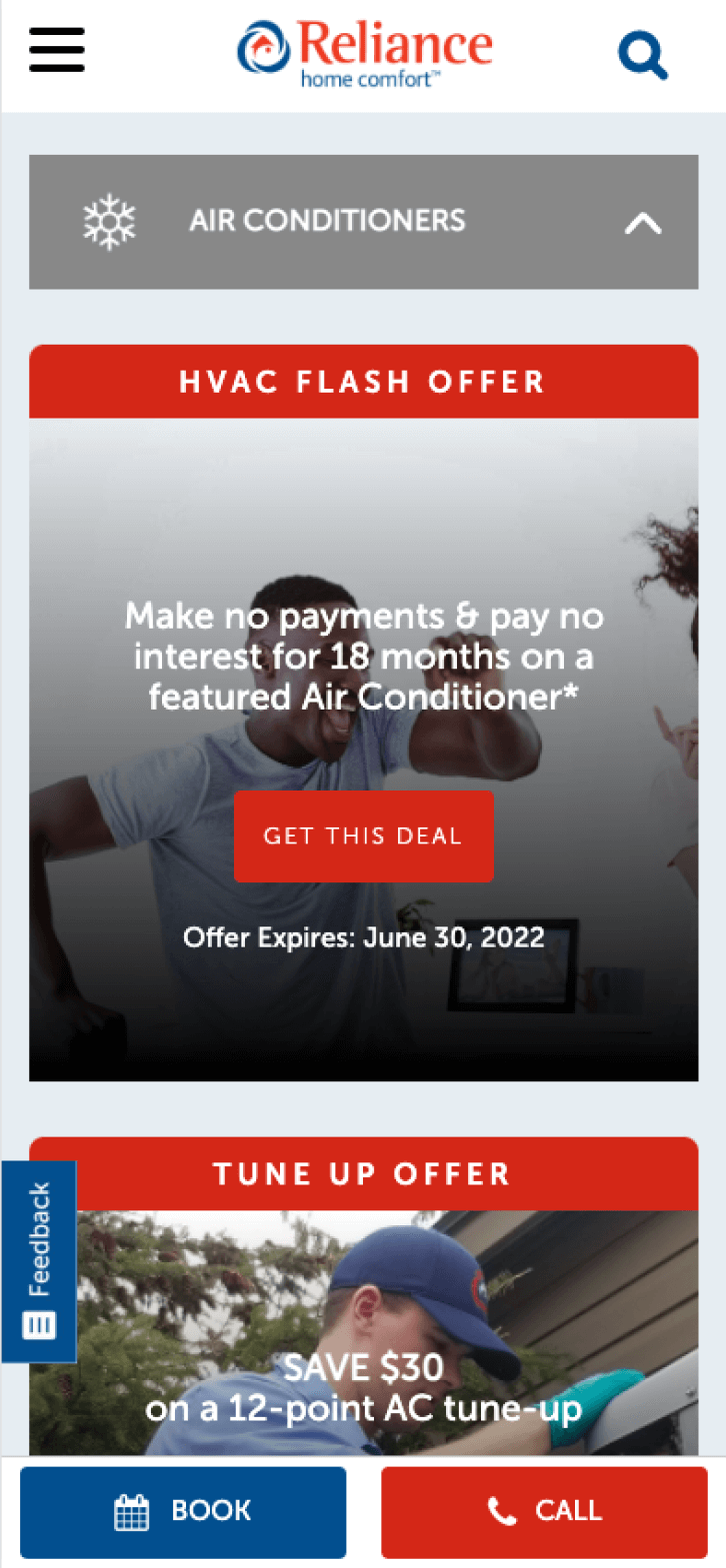
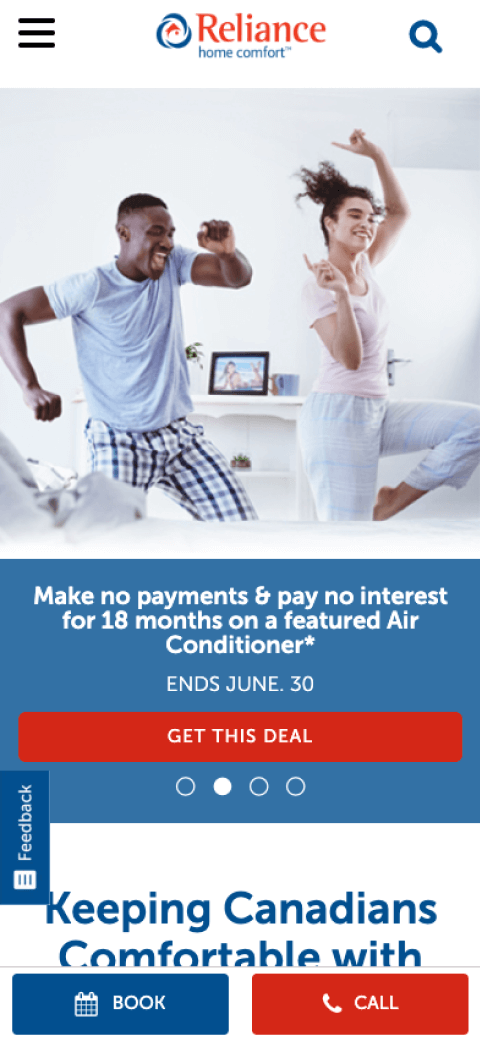
Dotfusion was tasked with completing a site audit of over 100 pages to highlight inconsistencies in component design and propose UX updates that would improve user experience and presentation. We re-envisioned critical user journeys and optimized key components, allowing users to discover the most relevant content and promotions to their needs, which helped boost sales. We also recreated an entire design and component library within a Strictly technical design system for developers across the organization to use.
We knew that navigating system change for users on the back end can be challenging, so we took the time to create documentation and tools for Reliance and led an onboarding process to teach users how to use the new system. Back end developers were able to simply grab the front end presentation layer code for react components and plug them directly into the content platform.
Design
A design system is complex ecosystem of users, from authors to developers. Reliance needed a system and workflow that allowed all stakeholders to work together seamlessly. Using ReactJS and Tailwind with PostCSS, we developed a new design system that would simplify the component library and its uses across more than 100 pages to create a harmonious and consistent style, from the look of the CTA buttons and global forms to larger, more complex product-focused components.